[トップページ]
 ■パソコン・通信
■パソコン・通信 ケース無しで使ってましたが、自転車で外出することが多くなったので、ケースが必要になってきました。
iPhone16の熱がこもるのを避けて、外側だけのバンパーケースを装着しました。ついでに、液晶保護ガラスも、交換しました。完璧。
カメラレンズを浮かせてくれるので、とっても気に入っています。お勧めします。
【YMXPY】
iPhone16 アルミバンパーケース
https://www.amazon.jp/dp/B0DG78W58R?ref=ppx_pop_mob_ap_share
iPhone16の熱がこもるのを避けて、外側だけのバンパーケースを装着しました。ついでに、液晶保護ガラスも、交換しました。完璧。
カメラレンズを浮かせてくれるので、とっても気に入っています。お勧めします。
【YMXPY】
iPhone16 アルミバンパーケース
https://www.amazon.jp/dp/B0DG78W58R?ref=ppx_pop_mob_ap_share
Windowsをアップデートしたら、プリンタが文字化けして印刷されるようになった現象🖨️
普段はUSBケーブルで印刷されています。USBケーブルを差し直しても、プリンタのキューを空にしても、パソコンやプリンタを再起動しても、ダメ。テスト印刷すら上手くいきません。八方塞がりに思えました。
幸いネットプリンタなので、無線LANに接続してみました。すると、「ファームアップデートがあります」とプリンタのモニターに表示されるではないですか。プリンタ本体のモニターで[設定]からできるとありましたが、設定表示が2種類あるんですね、ややこしい。ハイ、できました。
プリンタ本体をファームアップデートしたら、別のプリンタと認識するんですね。なるほどね、原因はやっぱりここか。プリンタ追加して、通常使うプリンタに設定して、今までのは削除。
問題解決しました。Windowsのアップデートに伴って、プリンタ本体のファームアップデートも必要になったと理解しています。
なお、ガレコレの2台のプリンタは20年前のもので、A3プリンタはどうあがいても印刷できなくなり、先日廃棄しました。A4プリンタEPSON PX-101は、まだ動作するので残してあります。Macintoshでは、今のプリンタが使えなくなりますと、パソコン画面に表示されてます。次に印刷する仕事が入ったら、安物で構わないので、新規購入します。
普段はUSBケーブルで印刷されています。USBケーブルを差し直しても、プリンタのキューを空にしても、パソコンやプリンタを再起動しても、ダメ。テスト印刷すら上手くいきません。八方塞がりに思えました。
幸いネットプリンタなので、無線LANに接続してみました。すると、「ファームアップデートがあります」とプリンタのモニターに表示されるではないですか。プリンタ本体のモニターで[設定]からできるとありましたが、設定表示が2種類あるんですね、ややこしい。ハイ、できました。
プリンタ本体をファームアップデートしたら、別のプリンタと認識するんですね。なるほどね、原因はやっぱりここか。プリンタ追加して、通常使うプリンタに設定して、今までのは削除。
問題解決しました。Windowsのアップデートに伴って、プリンタ本体のファームアップデートも必要になったと理解しています。
なお、ガレコレの2台のプリンタは20年前のもので、A3プリンタはどうあがいても印刷できなくなり、先日廃棄しました。A4プリンタEPSON PX-101は、まだ動作するので残してあります。Macintoshでは、今のプリンタが使えなくなりますと、パソコン画面に表示されてます。次に印刷する仕事が入ったら、安物で構わないので、新規購入します。
2025年1月29日(水)、お客様の新規ノートパソコンに、Myピカラ経由でNortonをインストールしようとしましたが、リンク先へ繋がりませんでした。仕方ないので、90日間無料のマカフィーで凌いて貰うことにしました。
今日はすんなり電話が繋がりましたが、今日は今日でsupportサーバがメンテナンスしており、Myピカラ経由は使えないとのこと。ピカラのホームページから迂回してたどり着く方法を、電話で教えて頂きました。
まあ、ピカラHPも、Myピカラも、非常に見づらく、利用しにくいサイトです。不思議ですが、顧客満足度No.1とは、誰の回答なのでしょうかね?
近日中に、お客様のノートパソコンを持ち込んで頂き、インストールする予定です。
--
【公式】ピカラ(Pikara)
https://www.pikara.jp/
[ピカラ光]←クリック
↓
https://www.pikara.jp/hikari.html
ピカラ光からのお知らせ
2025年03月26日 お知らせ
【更新】ウェブサイトのメンテナンスの延長について(停止日:3/21~3/28)←クリック
↓
https://www.pikara.jp/info/2025/250321.html
【更新】ウェブサイトのメンテナンスの延長について(停止日:3/21~3/28)
<その他のご利用について>
弊社電話窓口担当よりリモート操作のご案内があった場合は[こちら]
ノートンPINコードの入力先は[こちら]←クリック
↓
https://my.norton.com/partneronboard?partnerunitid=8368&skup=21366812
※ページが自動的に切り替わる。
↓
「PINコードを入力する」ページ
--
P.S. 3月31日に、再度インストールを試みました。[Myピカラ]経由のリンクも、ちゃんと復旧していました。
McAfee本体を[設定]でアンインストールして再起動もしたけど、Nortonのインストール作業中、McAfeeをアンインストールすると言ってきました。でも、待てど暮らせど完了しません。
仕方がないので、キャンセルして、[設定]でもう一つのMcAfeeアプリも消してから、再度インストールすると上手くいきました。[設定]で、削除するなら2つともということですね。
アップデート、再起動、クイックスキャンやって完了です。
今日はすんなり電話が繋がりましたが、今日は今日でsupportサーバがメンテナンスしており、Myピカラ経由は使えないとのこと。ピカラのホームページから迂回してたどり着く方法を、電話で教えて頂きました。
まあ、ピカラHPも、Myピカラも、非常に見づらく、利用しにくいサイトです。不思議ですが、顧客満足度No.1とは、誰の回答なのでしょうかね?
近日中に、お客様のノートパソコンを持ち込んで頂き、インストールする予定です。
--
【公式】ピカラ(Pikara)
https://www.pikara.jp/
[ピカラ光]←クリック
↓
https://www.pikara.jp/hikari.html
ピカラ光からのお知らせ
2025年03月26日 お知らせ
【更新】ウェブサイトのメンテナンスの延長について(停止日:3/21~3/28)←クリック
↓
https://www.pikara.jp/info/2025/250321.html
【更新】ウェブサイトのメンテナンスの延長について(停止日:3/21~3/28)
<その他のご利用について>
弊社電話窓口担当よりリモート操作のご案内があった場合は[こちら]
ノートンPINコードの入力先は[こちら]←クリック
↓
https://my.norton.com/partneronboard?partnerunitid=8368&skup=21366812
※ページが自動的に切り替わる。
↓
「PINコードを入力する」ページ
--
P.S. 3月31日に、再度インストールを試みました。[Myピカラ]経由のリンクも、ちゃんと復旧していました。
McAfee本体を[設定]でアンインストールして再起動もしたけど、Nortonのインストール作業中、McAfeeをアンインストールすると言ってきました。でも、待てど暮らせど完了しません。
仕方がないので、キャンセルして、[設定]でもう一つのMcAfeeアプリも消してから、再度インストールすると上手くいきました。[設定]で、削除するなら2つともということですね。
アップデート、再起動、クイックスキャンやって完了です。
以前のiPhoneでは『電話録音』が難しかったです。通話を無断で録音することを、法律で禁止されている地域に、考慮されていました。
しかし、iOS18.1以降(iPhoneXs以降で可能)に電話録音機能が標準装備されてます。昨今のなりすまし詐欺への対応に迫られた為でしょう。この機能では、録音開始前に通知音で相手の同意を得ますので、合法です。
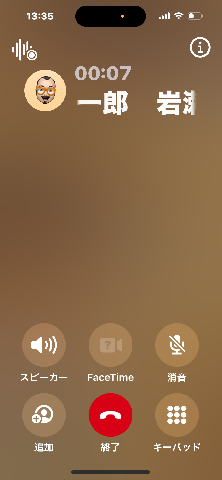
上の写真は、試しに、自分のiPhone16から自宅の固定電話に掛けた画面です。
左上に[録音]ボタンがあります。
--
【録音】
①[録音]ボタンをタップする。
②「この通話は録音されます」と、通知音が流れる。
③自動的に録音が開始される。
※途中で、録音を停止したい場合は、[停止]ボタンをタップする。
④通話が終了すると、自動的にメモファイルとして、保存される。
【再生】
①[メモ]アプリを開く。
②[フォルダ]に戻る。
③[通話録音]フォルダをタップする。
④ファイルをタップして、[▶︎再生]ボタンをタップする。
--
警察署の代表電話番号は、下4桁が0110です。警察署内のどの電話番号から電話があっても、代表電話番号が表示されます。
この機能サービスを悪用して、警察署からの電話のように、なりすまし詐欺が起きていると、テレビで流れているのを目にしました。やはり、海外の電話サービスが抜け穴になっています。
自分のiPhoneにも、明らかに警察署のなりすましの電話があります。いつも、お名前が早口で聞き取れませんが、「この地区の担当の方では無いですね。」と言い返すと、相手が切っちゃいます。
電力会社のなりすましも、しょっちゅう掛かってきます。適当に格安電力の会社名を使っていると言うと、「うちはその会社の代理店もやっています。」と、話を合わせてきますよ。
怪しい電話が掛かってきたら、警察署の電話番号0110でも、電話録音ボタンをタップですね。録音の通知音が流れたら、一目散に、相手が電話を切ることでしょう。
しかし、iOS18.1以降(iPhoneXs以降で可能)に電話録音機能が標準装備されてます。昨今のなりすまし詐欺への対応に迫られた為でしょう。この機能では、録音開始前に通知音で相手の同意を得ますので、合法です。
上の写真は、試しに、自分のiPhone16から自宅の固定電話に掛けた画面です。
左上に[録音]ボタンがあります。
--
【録音】
①[録音]ボタンをタップする。
②「この通話は録音されます」と、通知音が流れる。
③自動的に録音が開始される。
※途中で、録音を停止したい場合は、[停止]ボタンをタップする。
④通話が終了すると、自動的にメモファイルとして、保存される。
【再生】
①[メモ]アプリを開く。
②[フォルダ]に戻る。
③[通話録音]フォルダをタップする。
④ファイルをタップして、[▶︎再生]ボタンをタップする。
--
警察署の代表電話番号は、下4桁が0110です。警察署内のどの電話番号から電話があっても、代表電話番号が表示されます。
この機能サービスを悪用して、警察署からの電話のように、なりすまし詐欺が起きていると、テレビで流れているのを目にしました。やはり、海外の電話サービスが抜け穴になっています。
自分のiPhoneにも、明らかに警察署のなりすましの電話があります。いつも、お名前が早口で聞き取れませんが、「この地区の担当の方では無いですね。」と言い返すと、相手が切っちゃいます。
電力会社のなりすましも、しょっちゅう掛かってきます。適当に格安電力の会社名を使っていると言うと、「うちはその会社の代理店もやっています。」と、話を合わせてきますよ。
怪しい電話が掛かってきたら、警察署の電話番号0110でも、電話録音ボタンをタップですね。録音の通知音が流れたら、一目散に、相手が電話を切ることでしょう。
by Network Communication Note

 お問い合わせ
お問い合わせ