コンピューターウイルスについて、ちょっとだけ詳しく勉強しましょう  |
|
● 簡単なウイルスを作成してみましょう!
・実害の無いものを作成するね。
・メモ帳で、startと入力して、start.batで保存する。.batファイルは、バッチファイル[Batch File]で、コマンドプロンプトに命令をテキストで記述したもの。
→ファイルをダブルクリックすると、コマンドプロンプトが起動するよ。
・メモ帳を起動する。
start notepad.exe
・ペイントを起動する。
start mspaint.exe
・IEを起動する。
start iexplore.exe
・ヤフーのHPを表示する。
start iexplore.exe http://www.yahoo.co.jp/
・全画面モード(キオスクモード)で表示する。
start iexplore.exe -k http://www.yahoo.co.jp/
※このモードでは、マウスでウインドウを閉じることが出来ず、[Ctrl] + [F4] でウインドウを閉じる。
-- |
|
● レジストリーを眺めてみよう!
・レジストリーの実体は、データベースで、/windows/system32/config/にあるが、いじれない。
・レジストリーのデータは、システムまたはアプリケーションが起動した時に、メモリーに読み込まれる。
・レジストリーエディタregedit.exeで、編集できる。下手にいじると、Windowsが起動しなくなることもある。
-- |
|
 | AV-TEST | 【アンチウイルス テスト】
ガレコレでは、このサイトの情報を元に、お客様のパソコンへのウイルス対策ソフトを提案している。
-- |
 | AV-Comparatives | 【アンチウイルス テスト】
テスト製品が有名どころしかないので、参照程度にとどめている。
2012年9月のテスト製品
avast!, AVIRA, BitDefender, eScan, ESET, F-Secure, IKARUS, Kaspersky, McAfee, Sophos, Symantec, Webroot.
-- |
 | Kaspersky
カスペルスキー | 【有料】【No.1】
他のウイルス対策ソフトから、群を抜いている。
今一番おすすめのもの。ウイルスバスターと同等な価格帯。
-- |
 | BitDefender | 【有料】【1、2位を争う】
日本語化が遅れ気味なのが、玉に瑕。
-- |
 | ウイルスバスター | 【有料】
以前に勤務していた会社の同僚が入社したこともあって、贔屓にしていた。もちろん性能も良かった。値段が高い割には、使い勝手と性能に、最近陰りが窺える。
ガレコレでも、お客様と共に長いこと使っていたが、現在は利用していない。
-- |
 | AVGアンチウイルス | 【無料】【人気】
無料の中では、頭一つ抜けている。
ガレコレでも、1台はこれにしている。
-- |
 | Microsoft Security Essentials (MSE) | 【無料】【まずまず】
検出率は決して高いとは言えないが、使い勝手が簡単なので、初級クラスのお客様のパソコンに導入している。
ガレコレでも、1台はこれにしている。
-- |
 | Ad-Aware | 【無料】
ウイルスなどの駆除に、大きな力を発揮してくれる。
ガレコレでも、利用している。
-- |
 | Panda Cloud Antivirus | 【無料】【注目株】
2012年7月に、バージョン2になった。クラウド型で動作が軽く、新しいウイルスなどにも即対応が売り。しかし、AV-TESTの結果をみると疑問が残る。完全スキャンは、結構時間が掛かるらしい。
ガレコレでは、バージョン2をまだテストしていないが、各サイトの評論から、いいソフトと判断している。
-- |
なお、ワンクリックウェア駆除ツールに、空の牙[the Fang of Sky]があるが、HPがJavascriptエラーで現在利用できなくなっている。
-- |
|
 | CrystalDiskInfo | 【ディスクユーティリティ】
S.M.A.R.T.対応のHDD/SSDの動作状況や健康状態をチェックする。
2012年11月24日 CrystalDiskInfo Ver.5.1.0
-- |
 | Piriform CCleaner | 【レジストリクリーナー】
不要ファイルを掃除してくれる。(無料)
-- |
インターネットで見られるアニメーションを、無料で簡単に作っちゃいましょう |
|
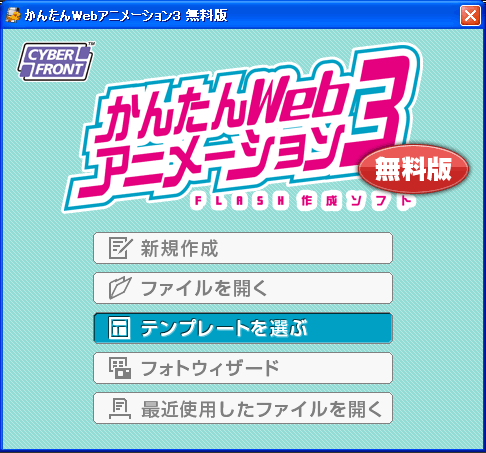
● ソフトで、テンプレートをみてみよう!
・かんたんWebアニメーション3を起動して、[テンプレートを選ぶ]をクリックする。

・好きなテンプレートをクリックして、[OK]をクリックする。
・ツールバーの  [プレビュー]ボタンをクリックして、再生してみる。 [プレビュー]ボタンをクリックして、再生してみる。
-- |
|
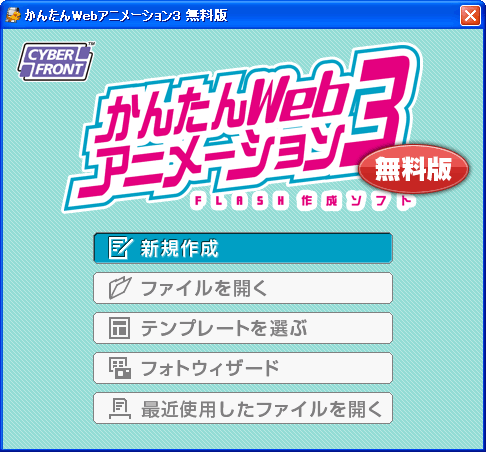
● 新規作成してみよう!
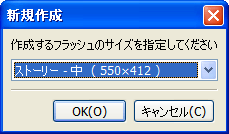
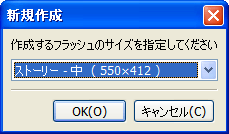
・かんたんWebアニメーション3を起動して、[新規作成]をクリックして、作成するフラッシュのサイズを指定して[OK]をクリックする。
 
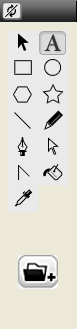
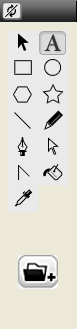
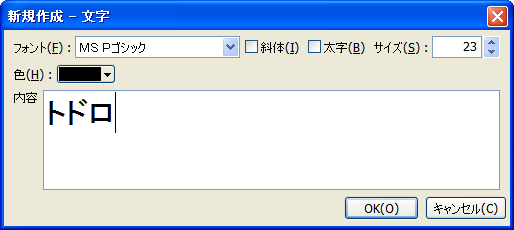
・図形ボタンのA[文字]ボタンをクリックして、文字を入力する。
 
・移動したり、大きさや角度を変更する。
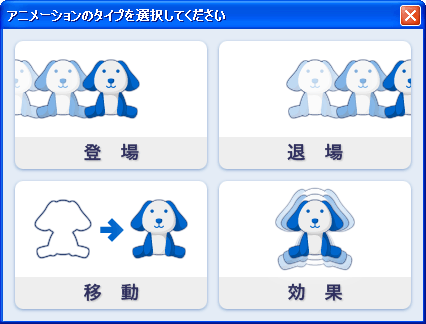
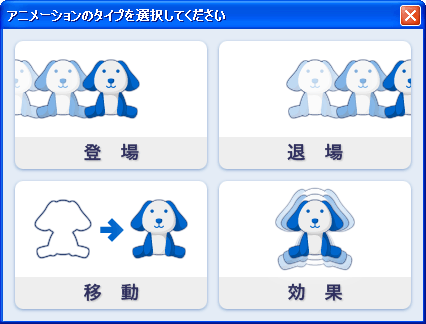
・ツールバーの  [アニメーション]ボタンをクリックして、動きをつける。 [アニメーション]ボタンをクリックして、動きをつける。
 登場/退場/移動/効果 登場/退場/移動/効果
-- |
|
● イラストや写真を入れてみよう!
・素材をドラッグ&ドロップ。
・図形ボタンをクリックして、編集画面に配置する。
文字/長方形/円/多角形/星型/直線/鉛筆/ペン
・メニューバー [アイテム] → [アイテムの追加] →
長方形/円/多角形/星型/直線/鉛筆/ペン/文字/画像/サウンド/ビデオ
-- |
|
● タイムラインをいじってみよう!
・緑色の太線は、表示。
・ピンク色の細線は、登場、効果、退場。
・水色の細線は、移動。
・マウスでドラッグ&ドロップして、時間的配置を変更できる。
・左右の●━ ━●で、時間の長さを調整できる。
-- |
|
● ページを追加してみよう!
・ドキュメントパネルで、 をクリックすると、新しいページが追加される。 をクリックすると、新しいページが追加される。
・ [ページプレビュー]ボタンをクリックすると、そのページだけ再生できる。 [ページプレビュー]ボタンをクリックすると、そのページだけ再生できる。
-- |
|
● 動作設定を追加しよう!
・右クリック → [アイテムの動作設定]をクリック。
・プロパティパネルの[動作設定...]ボタンをクリック。
操作:マウスでクリックした時/マウスが上に来た時/マウスが離れた時
動作:指定のページへ移動/ページの先頭へ移動/前ページに移動/次のページに移動/
URLを開く/停止/再生
-- |
|
● パラパラ漫画を作ってみよう!
・メニューバー[ライブラリ] → [パラパラ漫画] → [パラパラ漫画の新規作成]をクリックする。
・1コマのフレーム数を、適当に調整する。
・プロパティパネルで、「□ 前のコマを描写する」のチェックをいじる。
-- |
|
● HTMLファイルに埋め込んでみよう!
・まず、 [保存]ボタンをクリックして、作成ファイル(.abf)を保存する。 [保存]ボタンをクリックして、作成ファイル(.abf)を保存する。
・ [パブリッシュ]ボタンをクリックして、swfファイルで保存する。 [パブリッシュ]ボタンをクリックして、swfファイルで保存する。
・[ファイル] → [HTMLソース]をクリックして、[クリップボードにコピー]をクリック。
・下記のように、<body></body>内にHTMLソースを貼り付けて、HTMLファイルを作成する。水色がコピーして貼り付けた部分。
<html>
<head></head>
<body>
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
WIDTH="640" HEIGHT="320">
<PARAM NAME="movie" VALUE="ファイル名"><PARAM NAME="allowScriptAccess" VALUE="always">
<PARAM NAME="bgcolor" VALUE="#232323">
<PARAM NAME="wmode" VALUE="transparent">
<EMBED src="/gc.swf" WIDTH="640" HEIGHT="320"
TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="always" bgcolor="#232323" wmode="transparent"></EMBED></OBJECT>
</body>
</html>
-- |
|
● アルバムを作ってみよう!
・[ファイル] → [フォトウィザード]をクリックする。
アルバム/スライドショー
-- |
|
● ホームページで、サンプルの作成をみてみよう!
・かんたんWebアニメーション3で初音ミクのアニメーションをつくってみた
(作成過程解説ムービー)
-- |
|


















 [プレビュー]ボタンをクリックして、再生してみる。
[プレビュー]ボタンをクリックして、再生してみる。



 [アニメーション]ボタンをクリックして、動きをつける。
[アニメーション]ボタンをクリックして、動きをつける。 登場/退場/移動/効果
登場/退場/移動/効果 をクリックすると、新しいページが追加される。
をクリックすると、新しいページが追加される。 [ページプレビュー]ボタンをクリックすると、そのページだけ再生できる。
[ページプレビュー]ボタンをクリックすると、そのページだけ再生できる。 [保存]ボタンをクリックして、作成ファイル(.abf)を保存する。
[保存]ボタンをクリックして、作成ファイル(.abf)を保存する。 [パブリッシュ]ボタンをクリックして、swfファイルで保存する。
[パブリッシュ]ボタンをクリックして、swfファイルで保存する。